Ubuntuの環境で、Bootstrapをインストールしてみます
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
cd mkdir bootstrap cd bootstrap wget https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip unzip bootstrap-3.3.6-dist.zip mv bootstrap-3.3.6-dist/* ./ cd mkdir bootstrap cd bootstrap wget https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip unzip bootstrap-3.3.6-dist.zip mv bootstrap-3.3.6-dist/* ./ cat <<EOF > header.txt <html> <head> <meta charset="utf-8"></meta> <link href="css/bootstrap.min.css" rel="stylesheet" /> </head> <body> EOF cat <<EOF > body.txt <div class="row"> <div class="col-sm-3" style="background: red;">Sidebar</div> <div class="col-sm-1" style="background: gray;">Sidebar</div> <div class="col-sm-8" style="background: green;">Sidebar <div class="row"> <div class="col-sm-2" style="background: yellow;">Sidebar</div> <div class="col-sm-3" style="background: violet;">Sidebar</div> <div class="col-sm-3" style="background: blue;">Sidebar</div> </div> </div> </div> EOF cat <<EOF > footer.txt <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> <script src="js/bootstrap.min.js" type="text/javascript"></script> </body> </html> EOF cat header.txt > index.html cat body.txt >> index.html cat footer.txt >> index.html firefox ./index.html & gedit ./index.html |
■pills
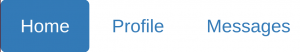
ナビゲーション(錠剤:pills)
下記のような、を表示してみます。
1,を実施の後に、行って下さい。
http://getbootstrap.com/components/#nav-pills
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
cat <<EOF > body.txt <ul class="nav nav-pills"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul> EOF cat header.txt > pills.html cat body.txt >> pills.html cat footer.txt >> pills.html firefox ./pills.html & gedit ./pills.html |
■tabs(タブ)
http://getbootstrap.com/components/#nav-tabs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
cat <<EOF > body.txt <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Home</a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages</a></li> </ul> EOF cat header.txt > tabs.html cat body.txt >> tabs.html cat footer.txt >> tabs.html firefox ./tabs.html & gedit ./tabs.html |
■Breadcrumbs(パンくず)
http://getbootstrap.com/components/#breadcrumbs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
cat <<EOF > body.txt <ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Library</a></li> <li class="active">Data</li> </ol> EOF cat header.txt > Breadcrumbs.html cat body.txt >> Breadcrumbs.html cat footer.txt >> Breadcrumbs.html firefox ./Breadcrumbs.html & gedit ./Breadcrumbs.html |
■pagination(ページ付け)
http://getbootstrap.com/components/#pagination-default
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
cat <<EOF > body.txt <nav> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> EOF cat header.txt > pagination.html cat body.txt >> pagination.html cat footer.txt >> pagination.html firefox ./pagination.html & gedit ./pagination.html |
■Pager(ページャ)
http://getbootstrap.com/components/#default-example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
cat <<EOF > body.txt <nav> <ul class="pager"> <li><a href="#">Previous</a></li> <li><a href="#">Next</a></li> </ul> </nav> EOF cat header.txt > pager.html cat body.txt >> pager.html cat footer.txt >> pager.html firefox ./pager.html & gedit ./pager.html |
■Aligned links(並べたリンク)
http://getbootstrap.com/components/#aligned-links
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
cat <<EOF > body.txt <nav> <ul class="pager"> <li class="previous"><a href="#"><span aria-hidden="true">←</span> Older</a></li> <li class="next"><a href="#">Newer <span aria-hidden="true">→</span></a></li> </ul> </nav> EOF cat header.txt > links.html cat body.txt >> links.html cat footer.txt >> links.html firefox ./links.html & gedit ./links.html |
■Available variations(各種のラベル)
http://getbootstrap.com/components/#available-variations
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
cat <<EOF > body.txt <span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span> EOF cat header.txt > available.html cat body.txt >> available.html cat footer.txt >> available.html firefox ./available.html & gedit ./available.html |
■Badges(バッジ、印)
http://getbootstrap.com/components/#badges
|
1 2 3 4 5 6 7 8 9 10 11 12 |
cat <<EOF > body.txt <a href="#">Inbox <span class="badge">42</span></a> <button class="btn btn-primary" type="button"> Messages <span class="badge">4</span> </button> EOF cat header.txt > badges.html cat body.txt >> badges.html cat footer.txt >> badges.html firefox ./badges.html & gedit ./badges.html |