candy caneをwindows xampp
で試してみました
http://yandod.github.io/candycane/ja/
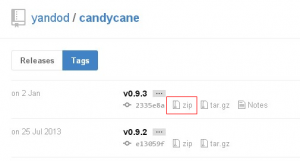
からソースをダウンロードをする
candycane-0.9.3.zip

zipをダウンロードします

ダウンロードしたものを、解凍する
フォルダ名を変更にする
例:candycane
変更前
\Downloads\candycane-0.9.3\candycane-0.9.3
変更後
\Downloads\candycane-0.9.3\candycane
フォルダーを移動する
C:\xampp\htdocs\
C:\xampp\htdocs\candycane
データベースとユーザを作成する
データベース名
ユーザ名
パスワード
をメモしておく
設置したところにアクセスする
http://localhost/candycane
クリックでインストールを開始します
をクリックする
ユーザとパスワードを入力し
クリックでデータベースを構築します
をクリックする
Username: admin
Password: admin
が表示され
完了する
クリックでインストール用のファイルを削除します
をクリック
エラー画面になる
An Internal Error Has Occurred.
気になるがリロードすると
Error: The requested address ‘/candycane/cc_install/cc_install/finish/delete:1’ was not found on this server.
とりあえず、右上の
「sigin in」
Username: admin
Password: admin
にて、ログイン
やはり、エラーがでる
Error: The requested address ‘/candycane/cc_install/cc_install/finish/delete:1’ was not found on this server.
右上の
My account
にて、言語を
EnglishからJapanese
「Save」
日本語になった